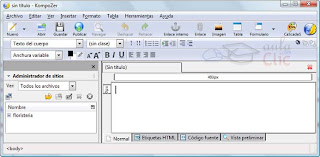
El aspecto general es el siguiente:

En la parte superior encontramos la barra de título, donde se ve el título de la hoja.
Debajo, encontramos una barra de menús, desde la que podemos acceder a todas las opciones del programa. Las opciones más comunes, como Guardar, Nuevo, o insertar Enlaces o Imágenes las encontramos en la llamada barra de redacción:


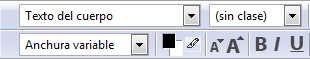
Debajo de esta barra, encontramos las barras de formato, pensadas para formatear el documento.

Normalmente no utilizaremos estos formatos, ya que todo lo referente al estilo lo trabajaremos directamente sobre la hoja de estilos. Pero si encontramos dos desplegables muy interesantes. El primero, que en la imagen muestra Texto en el cuerpo, nos permite elegir el elemento que contienen el texto que escribimos, por ejemplo un encabezado o un párrafo. El segundo, que en la imagen muestra (sin clase) nos permite asignar una clase al texto. Si seleccionamos un fragmento de texto, y le asignamos una clase, encerrará el texto en una etiqueta con la clase dada.
En la parte central, encontramos el área de edición, donde podemos editar el contenido de nuestra página. Podemos tener varias abiertas en distintas pestañas.

La forma en que podemos ver y trabajar con la página, depende del modo de edición, de las cuatros disponibles en la parte inferior:
*Normal. Con este modo, vemos el diseño de la página como se mostraría en un navegador. Aunque aparecen algunas marcas más, como información de la ubicación de algunas etiquetas especiales, como comentarios y scripts, y líneas rojas punteadas en los bordes de tablas y divisiones.
*El modo Etiquetas HTML funciona como el anterior, pero mostrando en cada etiqueta un cuadradito amarillo con su identificador.
*El modo Código fuente nos permite trabajar directamente sobre el código fuente de la página.
*El modo Vista preliminar, muestra la página como se vería en un navegador, sin ninguna marca adicional.
También podemos ver el resultado en nuestro navegador predeterminado pulsando la tecla F5.
En la parte inferior, en la barra de estado, encontramos una barra que muestra la jerarquía de etiquetas que hay sobre el lugar donde está el punto de inserción.

Es decir, lo que aquí vemos son todas las etiquetas que contienen a lo que tenemos seleccionado, desde la más inmediata a la derecha del todo, a la primera, que suele ser el .
Esto nos permite seleccionar cualquier etiqueta y todo su contenido sólo haciendo clic sobre ella.
Si hacemos clic derecho sobre una etiqueta, aparece un menú con opciones muy útiles:
*Eliminar etiqueta borra la etiqueta, pero no su contenido. Muy útil, por ejemplo, para quitar un span
*Cambiar etiqueta, sustituye una etiqueta por otra sin lateral si contenido. Por ejemplo, podemos cambiar un párrafo por un encabezado
*ID muestra una lista de los ID que utilicemos en nuestros estilos, y nos permite asignárselos a un elemento.
*Clases, como con ID, muestra las clases disponibles y nos permite asignarlas al elemento. Además, nos muestra la clase ya asignada a un elemento, pudiendo quitarla.
*Estilos en línea. Nos permite definir el estilo del elemento, para lo que creará el atributo style.
*Propiedades avanzadas. Accedemos a una ventana en la que podemos ver todos los atributos del elemento y sus valores, editarlos, eliminarlos o añadir nuevos. También podremos definir el estilo incrustado.
Podemos mostrar u ocultar todas estas barras a través del menú Ver → Mostrar / Ocultar.





No hay comentarios:
Publicar un comentario