Otra opción podrá ser crear la páginas con un texto de prueba. En este caso, como ya sabemos lo que queremos poner podemos adelantar trabajo.
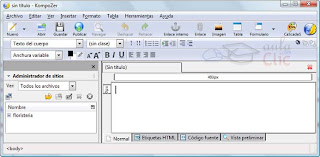
Como básicamente se trata de introducir texto, lo haremos mucho más rápido utilizando el editor de KompoZer.
Vamos a comenzar por la página index.html.
Como tenemos una página que nos sirve de plantilla (base.html) vamos a utilizarla. La abrimos, y en menú Archivo seleccionamos Guardar como, y le damos el nombre index.html. De este modo tenemos una página con la misma estructura que la página base. Sólo nos queda cambiar el contenido de la división central.
Comenzamos por el título de la sección. Como estamos en la página inicial, y trata de ser una web amistosa, vamos a darle la bienvenida al usuario. Por ejemplo, lo cambiamos por ¡Bienvenidos a la web de Floramics!
Al estar en la página inicial, vamos describir brevemente qué puede encontrar el usuario en nuestra página. Recuerda que la idea principal es que los usuarios visiten nuestra galería de fotos, que pensábamos dividir en cuatro categorías. Por lo que sería una buena idea poner enlaces directamente a esas categorías, así remarcamos que es el contenido principal del sitio. De momento, crearemos el enlace, utilizando una lista como con el menú. Como aún no sabemos que categorías tendremos, vamos a dejar el enlace provisional, enlazando sólo con # (Enlace).
Por ejemplo, esto es lo que hemos introducido en el contenido del index.html, viéndolo en el modo de edición de etiquetas de KompoZer:

La otra página que vamos a crear es nosotros.html. En ella hablaremos un poco de nuestra asociación.
Como antes, partimos del archivo base.html, que guardaremos como nosotros.html, y cambiaremos el contenido:

Una vez editado el contenido, guarda la página.
Ahora ya puedes probar los enlaces del menú, para ir de inicio a nosotros y viceversa.